Users Guid
WIING STAFF’S – 使い方ガイド

WIING STAFF’S Ver5テーマダウンロード
以下のリンクよりWIING STAFF’Sのダウンロードができます。 All-in-One WP Migrationでの一括インポートデータ形式(所要時間:約1分)無償ダウンロード版はサポート対象外となっておりますので、すべて利用者責任での導入となりますが了承の上お使いください。
All-in-One WP Migrationインポートデータ
-
wiing-staffs-20240319_ver05.zip [13.4MB]
仮ログイン ID:wiingstaffs PW:staffs2121
元のデータはすべて削除されます。必ずバックアップ、個別データエクスポートが必要な場合は保存後の反映が必須となります。 ログイン後は必ず新しいユーザーアカウントを作成して、サンプルアカウントを削除してください。
- 動作環境:WordPress6.0以上/PHP8.1/MySQL5.7
インストール手順
- 元のデータはすべて削除されます。必ずバックアップ、個別データエクスポートが必要な場合は保存後の反映が必須となります。
- 当サイトからインポート圧縮データをダウンロード解凍
- インポート先のWordPressサイトにプラグイン:All-in-One WP Migrationをインストール
- 管理画面からダウンロードデータをAll-in-One WP Migrationでインポート
- ID:wiingbiz、PW:biz2121で仮ログイン
- 新しい独自ユーザーアカウントを追加して仮ログインしたアカウントを削除してログインし直す
上手く反映されていない場合の対処方法
- [プラグイン]-[新規追加]から必要なプラグインをインストール、有効化
- [外観]-[ウィジェット]-使用停止中のウィジェットからサイドバーウィジェットエリアに”検索”、”カスタムHTML”、”アーカイブ”をドラッグ有効化
- [外観]-[メニュー]から[global(グローバルナビ)]をメニュー設定でグローバルナビ保存、[footer]をメニュー設定でフッターナビ保存、[smartmenu]をメニュー設定でスマートフォントップUIメニュー保存、しそれぞれ有効化する
- かんたん!ご利用規約
- 無料でのご利用はデータ破損や不具合、エラーやバグ等一切の責任を負いません。
- カスタマイズや改修などすべて自由です。二次販売や二次配布などは一切禁止です。
- 無料利用の場合はご質問やサポートなどは一切ございませんので了承ください。
実際にWIING WebServiceCloud 合同会社の企業メディアとしても利用しているので、基本的に大きな問題はない状況ですが、必要な技術知識がないと、ほかのWordPress同様、オリジナルのカスタマイズなどはほぼ難しいのでご注意ください。
WIING STAFF’Sテーマの導入や設置代行、カスタマイズのご相談
WIING STAFF’Sテーマのインポートのみから初期設定、コンテンツを反映させる流し込みからデザインカスタマイズまで、当社で制作設定業務を代行させていただくことも可能です。
総合サポートからの問い合わせ
タッチアイコンUIの設定方法
WIING Staff’sテーマのバーション3.0から、スマートフォン表示時のHOME画面をタッチアイコンUIで表示するアプリ形式インターフェース表示が可能になりました。
さらにバージョン5.0ではHOMEページの投稿画面のカスタムフィールドからアプリ式アイコン画像をPNGやJPEG画像で直接反映できるようになりました。
タッチアイコンUI表示方法
デフォルトでは、スマートフォン表示時にタッチアイコンUIのアプリ形式インターフェースで表示されます。
表示項目は[外観]-[メニュー]から[smartmenu]メニューで表示させたい内容を編集して保存するだけ。
- 最大16個までタッチアイコンメニューを表示可能です
独自カスタマイズにより、表示件数やレイアウト、アイコンの種類やカタチまで自由に表示改変が可能です。 ※独自でカスタマイズする場合には、かならずバックアップ保存後に編集者責任下で実施してください。
タッチアイコン変更方法
タッチアイコンの変更はWordPressメニュー機能と連動するため、FTP接続によりアイコンSVGファイルの差しかえにより変更可能です。
またWIING STAFF’Sテーマver5.0からはHOMEページ編集画面内のカスタムフィールドよりPNGやJPEG画像を直接指定することができるようになりました。
- タッチアイコンはファイル名はSVG形式はすべて固定されていますがカスタムフィールドからは自由にファイルを指定できます
カスタムフィールドで指定した場合はアイコンが差し替えられ、削除するとデフォルトのSVGファイルが自動で表示される仕様になっています。
※独自でカスタマイズする場合には、かならずバックアップ保存後に編集者責任下で実施してください。
通常のレスポンシブに戻したい場合
スマートフォン表示時にタッチアイコンUIではなく、通常のレスポンシブ表示へ変更したい場合は、header.phpの81-101行目ほどに記載されているスマートフォン表示時のメニュー表示用のHTMLのコメントタグ(<–81-101行目 –>)で囲うことで、アプリ形式UIは簡単に解除されます。
- レスポンシブとタッチアイコンUIの選択が可能
表示を戻す場合はHTMLのコメントタグを解除するだけで、元のアプリ形式UIに戻ります。
※独自でカスタマイズする場合には、かならずバックアップ保存後に編集者責任下で実施してください。
WIING STAFF’Sの3つの用途
- オウンドメディア
- 社内ポータルサイト
- キュレーションメディア
- オンラインマーケティングの自社で運営・情報発信!
- 企業情報を日記形式で時系列に公開できるブログサイト!
- 特定の収集した情報をテーマに沿って集約できます!
WIING STAFF’Sはメディア運営に向いているWPテーマです。
通常のWordPressサイトとしても使えますし、特定ジャンルに絞った記事投稿のキュレーションサイトとしても適しています。
- 基本プラグインは8つ!
- 基本構成テーマファイルは11ファイル!
- 導入から管理更新までスムーズ!
- デザイン修正も基本1セレクタで簡単!
- 運用のしやすさを最重要視!
WIING STAFF’Sはカスタマイズしやすさも前提に最小構成ファイルによる軽量軽快なWordPressメディアサイト用のWPテーマです。
500サイト以上の制作経験をもとに、オウンドメディアのもっとも重要な目的は何?という点に重点を置いて制作されています。
All-in-One WP Migrationインポートデータ
- WIING STAFFSバックアップのインポートデータをダウンロード
- All-in-One WP Migrationプラグインを追加
- バックアップデータをインポートして設定反映の完了
ワードプレス専用テーマ、WIING STAFF’Sは3つのステップで完了します。社内ポータルサイトやオウンドメディアをそのまま運営する際にWordPressテーマやテンプレートをそのまま使う場合はほぼ問題ありません。画像やテキストは希望内容に置き換えてすぐに使用できるようになっています。
WordPressテーマをカスタムする場合
各種カスタマイズが必要な場合は、誰でも簡単にできるとはいいません。それなりに専門知識は必要です。 WordPressテーマはほぼすべてそうですが、そのまま使うことはわりと可能ですが、カスタマイズは必要です。また全部をコードファイルにまとめていないので、テーマ反映したあとにプラグインのインストールと有効化の必要があります。
コードを全部まとめてしまうと難解で複雑な構造になりやすいため、可能な限り分離分割と、最小構成ファイル、最低限のプラグイン使用で制作しました。- ホームページ制作の全般的な知識が必須
- HTML、CSS、JQuery、PHP、WordPressタグの知識は必須
- プラグインやWordPressアップデート時の問題回避知識は必須
- ファイルアップロードやディレクトリの知識は必須
ですね。なので無理におすすめすることはいたしません。
WIING STAFF’Sの設定反映
WIING STAFF’Sテーマの設定反映の手順です。 おおよその知識をお持ちの方でないと難しいとおもうので、内容を見てわからない方は専門業者か詳しい方に依頼してください。有償となりますが当社で設置反映を代行することは可能です。ご希望の方は是非相談してください。
All-in-One WP Migrationインポートデータ形式の場合は、ここから下の設定等は基本必要ありません。
- FTPソフトでテーマファイル一式をthemeフォルダにアップロード
- WordPressにログインして、外観テーマでWIING STAFF’Sを有効化
- 必要な各プラグインを新規追加・有効化します
- 同封のPost Snippetsの設定ファイルをインポートします
- テキストや画像、ページ構成を編集して完了
以上で完了です。
カスタマイズするには以下のファイル内で基本的に可能
デフォルトのままでカスタマイズをする場合は、以下の11ファイルをベースに行います。タクソノミーをカスタマイズする際にはさらにプラグインやphpファイルを追加していくようになります。カテゴリーが多岐にわたる場合には前もって基礎設計しておくと後々便利です。- archive.php
- footer.php
- functions.php
- header.php
- index.php
- page.php
- search.php
- searchform.php
- sidebar.php
- single.php
- 404.php
Post Snippetsも併用すると、出力内容をアタッチメントで管理できるので便利です。
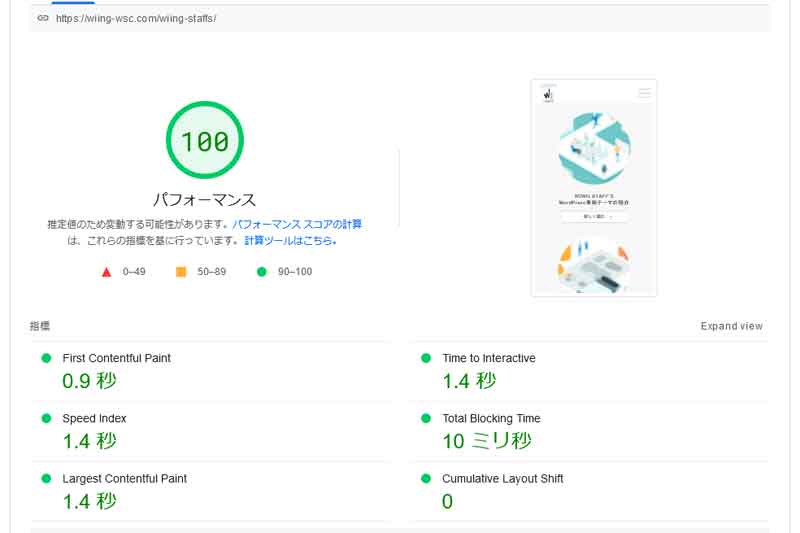
CSSデザインは1ファイルで管理。セレクタも基本1つ
たいていのWordPressテーマはデザイン編集のCSSが大量に存在し、セレクタもいくつも該当する記述が複数あり、希望デザイン反映に手こずることが多いです。WIING STAFF’SはCSSファイルをプラットフォームにあわせて各1ファイル(PCはbase.css/スマホbase_res.css)、計2ファイルのみに限定して、セレクタも複数存在しないように設計しています。
- シングルオブジェクト指向!
- 非迷路構造で迷子にならないシンプル設計!
- メディア運営の本質的目的を配慮!
運用や改修に手間がかからないことを最重要視しています。
新規追加が必要なプラグインは8つ
WIING STAFF’Sで必要なプラグインは、基本以下のプラグインのみ。カスタマイズや改修が必要な場合は追加してください。 プラグインは便利ですが追加し過ぎて内部に組み込みすぎると、将来アップデートやサーバー環境の変化で動作しなくなったり、原因の特定が困難になりがちです。WIING STAFF’Sは標準プラグインは最小限で構成して、新しいプラグインの導入やアップデート対応、エラー発生時などに原因特定や削除がしやすい設計になっています。
- AddQuicktag (エディタにカスタムタグ追加)
- Advanced Custom Fields(投稿ひな形作成)
- Classic Editor(従来の記事編集インターフェース)
- Classic Widgets(従来のウィジェット編集インターフェース)
- Duplicate Post (記事やページの複製)
- MW WP Form (メール送信フォーム)
- Post Snippets (PHPやパターンタグの設定)
- WordPress インポートツール (記事データのインポート)
不具合やエラー要因を抑えることで、アップデートや改修時対応がスムーズに。
各プラグイン設定ファイルについて
WIING STAFF’Sで必要なプラグインには、標準的なひな形テンプレートを個別にエクスポートファイルで出力可能です。 使用しなくても問題ないですが、ひな形データをエクスポートしたうえでバックアップ保存後にカスタマイズするとわりとスムーズです。
WIING STAFF’Sは標準プラグインは最小限で構成して、プラグイン用の以下設定ファイルをインポートすると、このテーマとほぼほぼ同じWordPressサイトを再現できます。(文言や画像、リンクなどは弊社のものを反映しているので適時変更してください)
- addquicktag.-xx-xx-xxxx.json (AddQuicktag)
- acf-export-xxxx-xx-xx.json(Advanced Custom Fields)
- post-snippets-export-xx-xx-xx.zip (Post Snippets)
- wiingmediawordpressweb.WordPress.xxxx-xx-xx.xml (WordPress インポートツール)
エクスポートファイル保存は必須ではないですが、ひな形カスタマイズは結構安心です。
サイドバーウィジェット箇所
WIING STAFF’Sではウィジェットはシステムに組み込まない、プラグインなどを使用しない方式で対応しています。 後々のカスタマイズやタグの編集、PostSnippetsプラグインも使用可能なので管理画面の標準機能からドラッグドロップで追加や解除していきます。
すこし手間になると考える方もいるかもしれませんが、ウィジェットを含めカスタマイズ無しで使用しないケースはわりと少ないので、最低限のカスタム方法はWordPress標準機能での対応が望ましいケースが多いため、このような対応を採用しています。
- このテーマで利用できるウィジェットから有効化しているウィジェットと並び
- カスタムHTML
- 検索
- カスタムHTML
- アーカイブ
▼ 最初のカスタムHTMLのソースコード 上手くウィジェットが表示されない場合、以下のHTMLソースをそのまま貼り付けます <div class="nav-blo-top"> <p class="nav-pro-ima"><img src="tag-tem-dir(テンプレートディレクトリのショートコード)/images/ima_nav_pro01.jpg" width="500" height="500" alt=""></p> <h2 class="nav-tit">管理人</h2> <hr> <div class="nav-sec"> <p>WIING STAFF'SはWIING WebServiceCloud 合同会社が制作したオウンドメディアやブログ向けのWordPress軽量テーマです。</p> <p>最小テーマ構成ファイルで構築されており、プラグインなども必要最低限に抑えて運用管理の負担を無くして</p> </div> [nav-men-pro[ </div> ▼ 検索ウィジェット これはCSSがそのまま反映されるようになっているので配置するだけでOKです。 カスタマイズはCSSで行います。 ▼ 3番目のカスタムHTMLソースコード 以下のショートコードのみです [nav-pop-lis[ ▼ アーカイブ 設定項目:投稿数を表示にチェックを入れています。
ウィジェットは管理画面からカスタマイズできるようにしておくことがおススメです。
Webメディアはできる限り運営しやすく、エラーや不具合などが発生したときもすぐに対処できるような構造が望ましいと考えています。 ビジュアルや機能性も大切ですが、メディアはコンテンツが生命線。 WIING STAFF’Sは’機動俊敏性’を主題に制作されています。
ぜひ、この機会にWIING STAFF’S導入をご検討ください。